Изменение внешнего вида группы полей
Общая информация
Для добавления и настроек полей RadicalMart, вам понадобится установить плагин соответствующей группы.
По умолчанию, шаблоны, идущие в комплекте с редакциями RadicalMart, отображают группы полей в виде вкладок на странице товара.
Универсального способа, позволяющего гибко управлять отображением, нет. Для гибкого вывода полей и работе с их внешним видом понадобится переопределить вывод макета страницы через шаблон Joomla и внести необходимые правки.
Ниже будут рассмотрены типовые задачи.
Путь к макету страницы товара в переопределении разметки:
/templates/{YOURTEMPLATE}/html/com_radicalmart/product/default.php
Где {YOURTEMPLATE} — название вашего шаблона.
Как отобразить дополнительную вкладку с полями?
Как отключить заголовок группе полей?
Итак, рассмотрим пример. На сайте нам нужна дополнительная вкладка «Оплата, гарантия и доставка», а также вывести поле «С этим товаром покупают».
Создаём группу полей (fieldset) при помощи стандартного плагина поля и назначаем поле типа text-area (область редактирования).
- Алиас группы поля (fieldset):
oplata-group - Алиас поля:
oplata
- См.статью: Похожие товары / с этим товаром покупают
- Алиас группы поля:
related-group
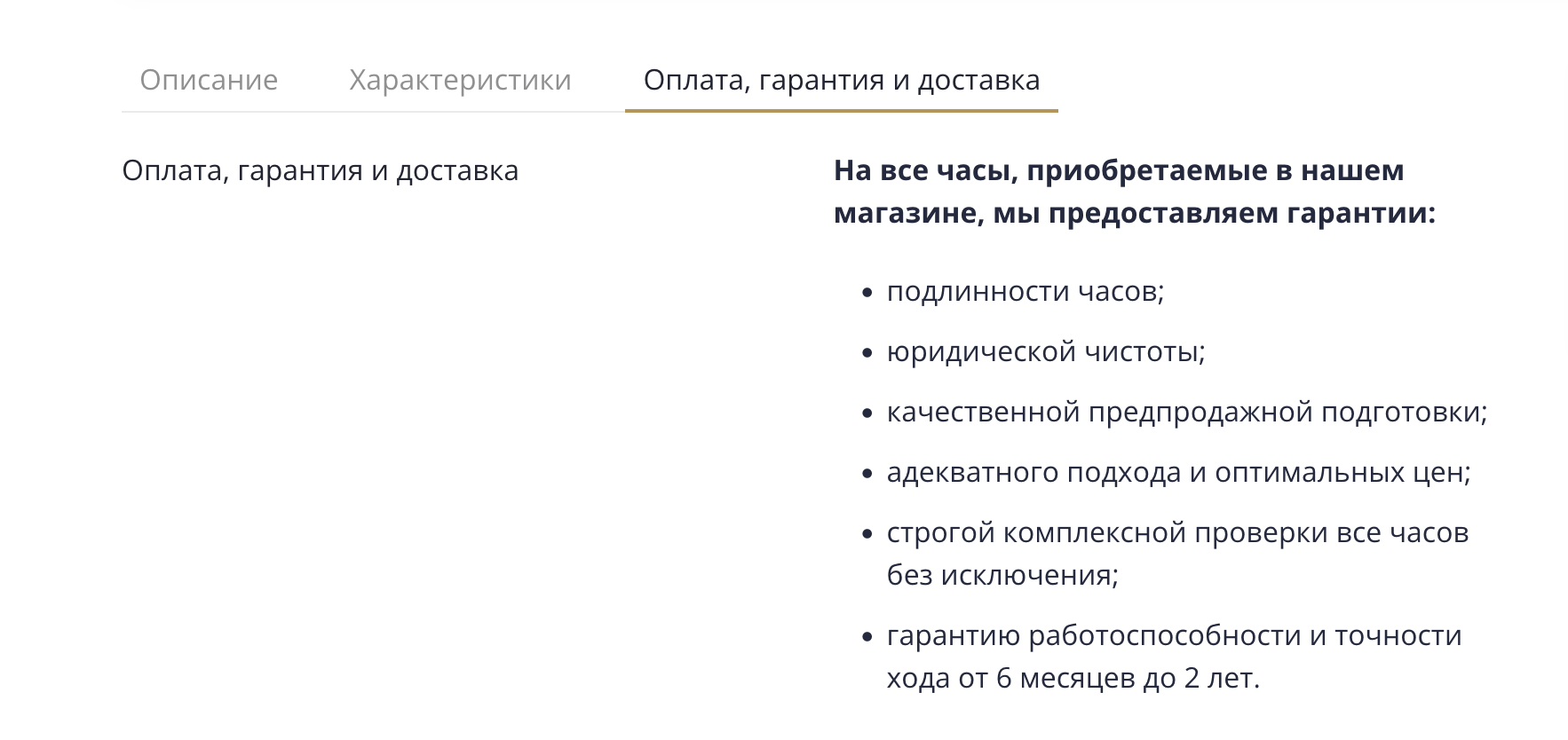
При этом, содержимое вкладок отображается вот так: (в примере на скриншоте только одна новая вкладка, без поля «с этим товаром покупают»)

Как видим, в области контента слева выводится заголовок группы полей, справа - значения полей. В примере, одного поля. Зачастую возникает ситуация, когда нужно отключить заголовок группы поля (fieldset).
Откройте файл default.php страницы товара (путь см.в начале статьи)
Найдите строку:
<div><?php echo $this->loadTemplate('overview'); ?></div>После этой строки идёт цикл, в котором выводится название группы полей и содержимое. Нам нужно решить две задачи:
- Убрать из закладок группы полей
related-groupиkomplektatsiya(это понадобится в примерах ниже) - Поле Оплата, гарантия и доставка. Добавить проверку на совпадение с алиасом
oplata-groupэтой группы полей и пропускать вывод названия поля, чтобы растянуть отображение вкладки во всю ширину.
В примере ниже (шаблон на базе Uikit) рассматривается две группы полей (fieldset), имеющих следующие алиасы: related-group и oplata-group.
<?php if (!empty($this->product->fieldsets)): ?>
<?php foreach ($this->product->fieldsets as $fieldset):
if ($fieldset->alias === 'root' or $fieldset->alias === 'related-group'
or $fieldset->alias === 'komplektatsiya') continue; ?>
<div>
<?php foreach ($fieldset->fields as $field):
if (empty($field->value)) continue; ?>
<?php if ($field->alias === 'oplata-group' || 'related-group'): ?>
<div class="uk-child-width-expand uk-grid-column-small
uk-margin-small-top uk-grid" uk-grid>
<div class="uk-panel"><?php echo $field->value; ?></div>
</div>
<?php else: ?>
<div class="uk-child-width-expand uk-grid-small" uk-grid>
<div class="uk-width-expand uk-text-break uk-first-column">
<div class="uk-form-label">
<?php echo $field->title; ?>
</div>
</div>
<div class="uk-form-controls uk-form-controls-text">
<?php echo $field->value; ?>
</div>
</div>
<?php endif; ?>
<?php endforeach; ?>
</div>
<?php endforeach; ?>
<?php endif; ?>
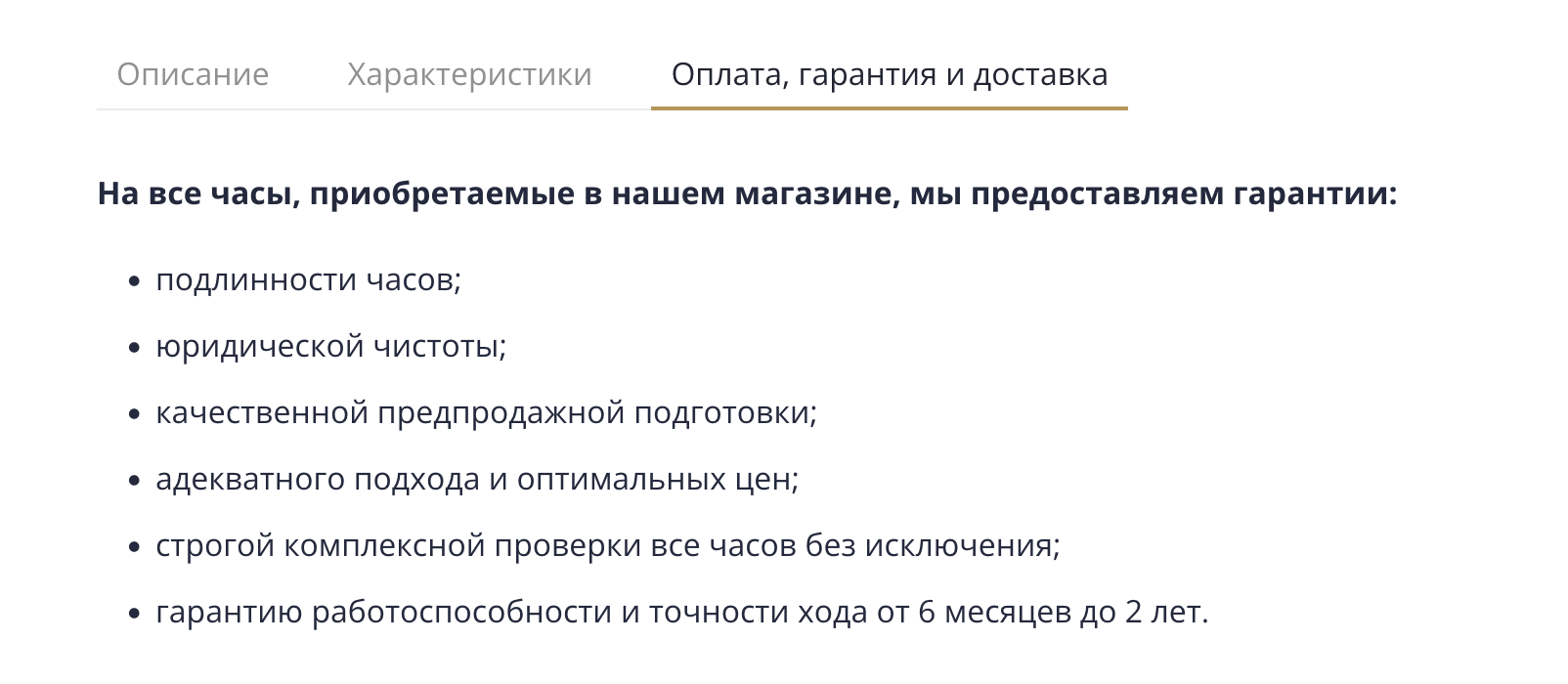
Мы сделали проверку: если алиас группы полей равняется oplata-group и related-group, то тогда пропускать код с выводом заголовка поля. В остальных случаях заголовок выводить.
В итоге результат будет таким:

Как вывести произвольное поле
Рассмотрим вывод определенного поля в произвольном месте на примере артикула:
<?php if (!empty($this->product->code)): ?> // проверяем артикул на пустоту
<div class="your-class"> // задаём класс блоку с артикулом
<span class="your-class-for-title"> // задаём класс надписи "Артикул"
<?php echo Text::_('COM_RADICALMART_PRODUCT_CODE'); ?> // константа для надписи "Артикул"
</span>
<span class="your-class-for-code"> // задаём класс блоку значения артикула
<?php echo $this->product->code; ?> // выводим значение артикула
</span>
</div>
<?php endif; ?> //закрываем if
tours. Алиас поля: dop-uslugi
Пример:
<?php foreach ($this->product->fieldsets as $fieldset):
if ($fieldset->alias === 'tours') : ?>
<?php foreach ($fieldset->fields as $field): ?>
<?php if ($field->alias === 'dop-uslugi'): ?>
<div class="uk-h5 uk-margin-small-bottom">
<?php echo $field->title; ?>
</div>
<div class="uk-panel">
<?php echo $field->value; ?>
</div>
<?php endif; ?>
<?php endforeach; ?>
<?php endif ;?>
<?php endforeach; ?>
Выводим группу полей в произвольном месте
Рассмотрим вывод поля «Похожие товары» в произвольном месте шаблона.
Ранее мы в цикле сделали проверку на наличие определённых групп полей и их исключение из вкладок.
<?php foreach ($this->product->fieldsets as $fieldset):
if ($fieldset->alias === 'related-group') : ?>
<div class="uk-h3"><?php echo $fieldset->title; ?></div>
<?php foreach ($fieldset->fields as $field): ?>
<?php echo $field->value; ?>
<?php endforeach; ?>
<?php endif ;?>
<?php endforeach; ?>
Работа с массивом. Вывод части полей
Рассмотрим сценарий, когда нужно брать некоторую часть полей и выводить в одном месте, другую часть - в другом. Например, у вас выводится 30 параметров и необходимо разбить их в 2 колонки: половину вывести слева, вторую часть справа.
Либо нужно брать первые 3 параметра из группы полей и выводить в произвольном месте, например, блок в верхней части экрана.
Для этого понадобится использование массива данных.
...
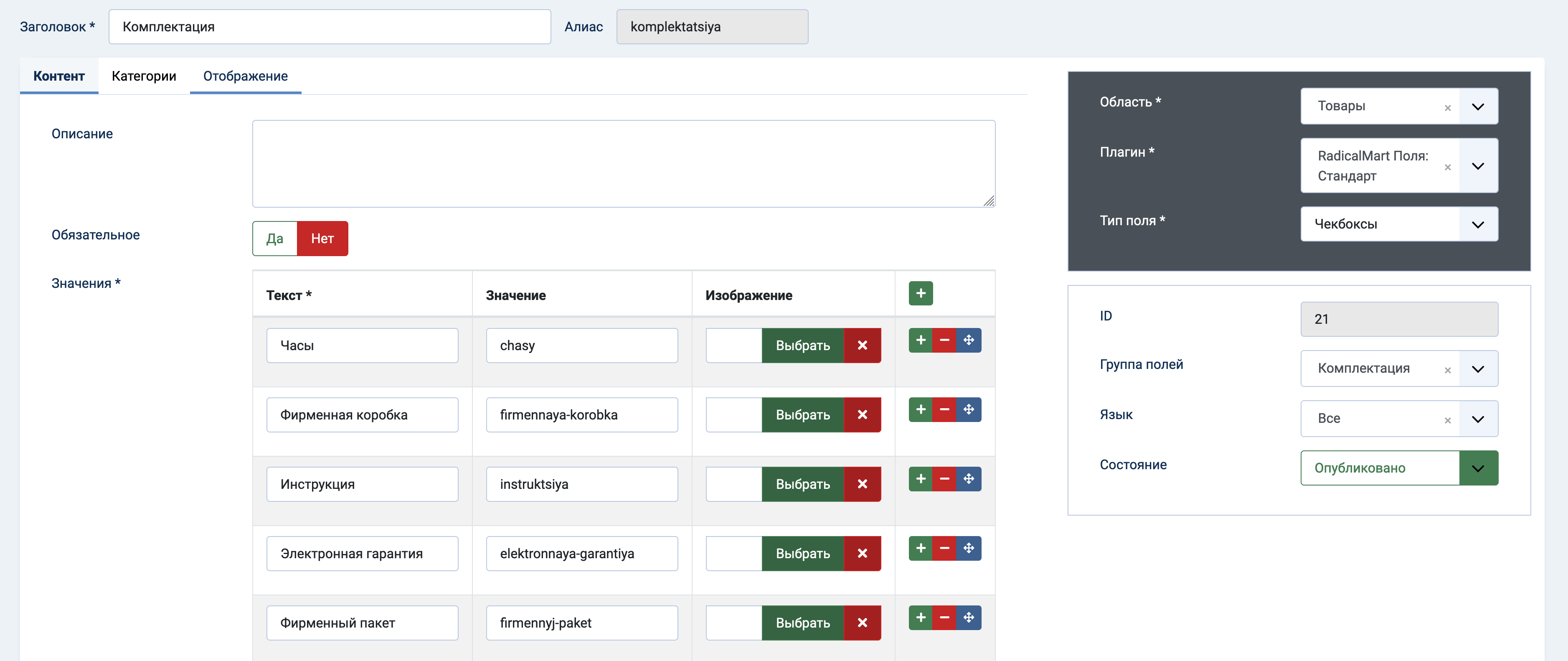
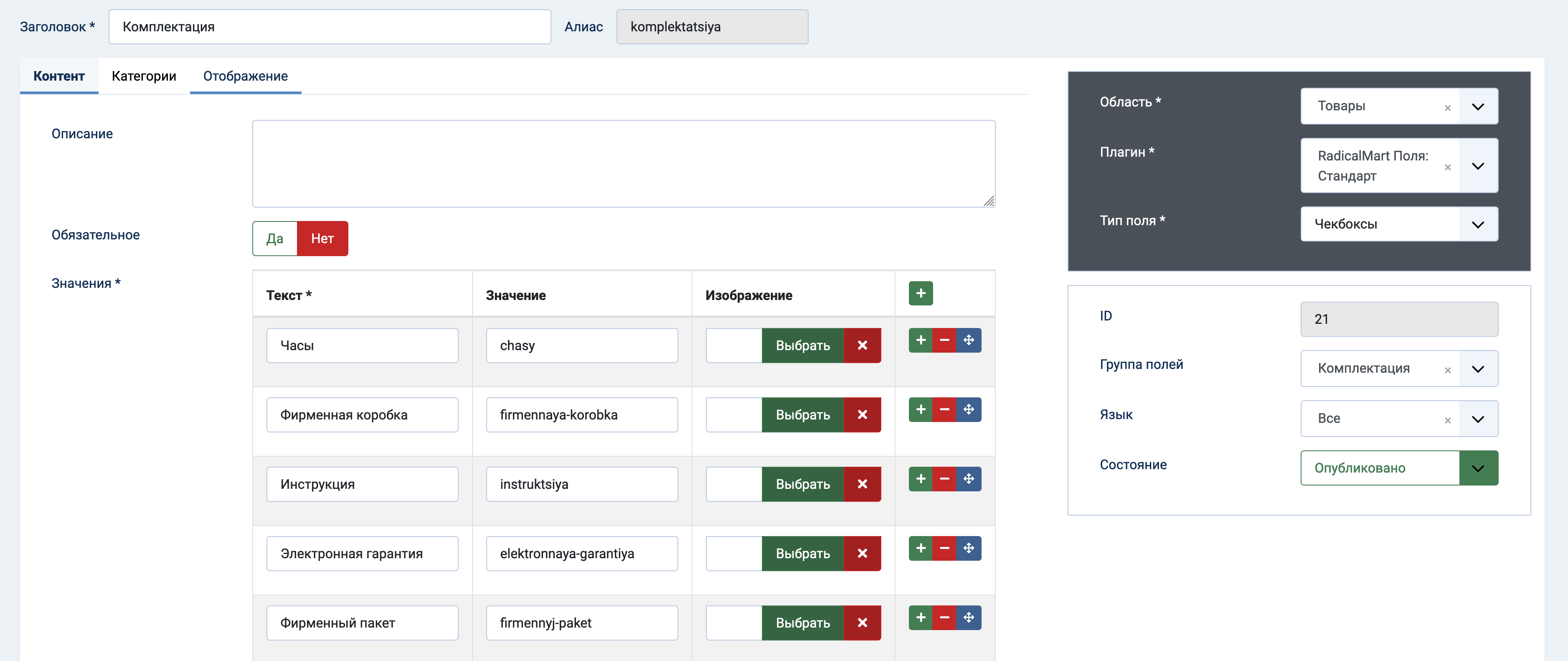
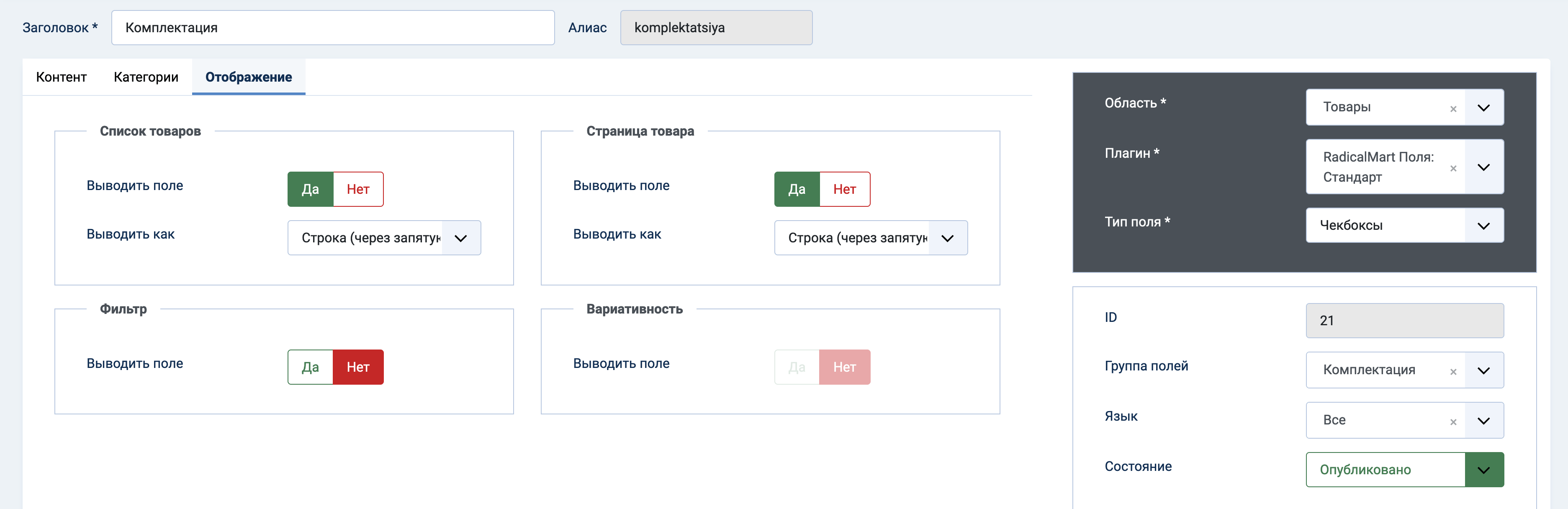
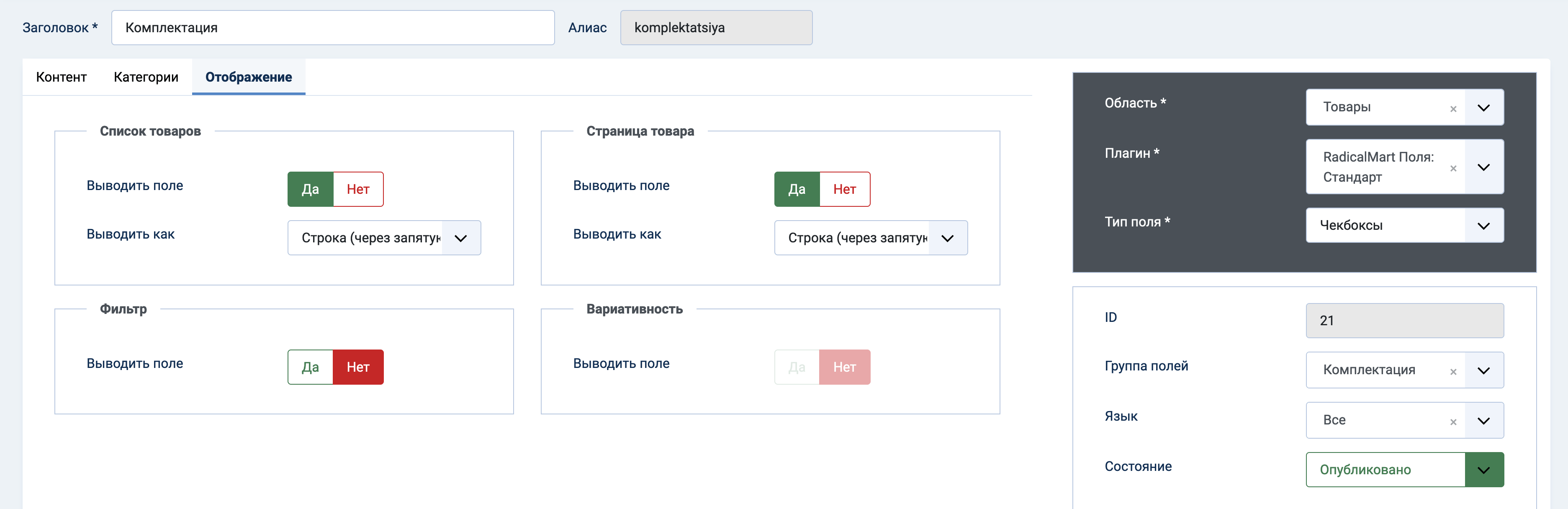
Меняем внешний вид выводимым полям
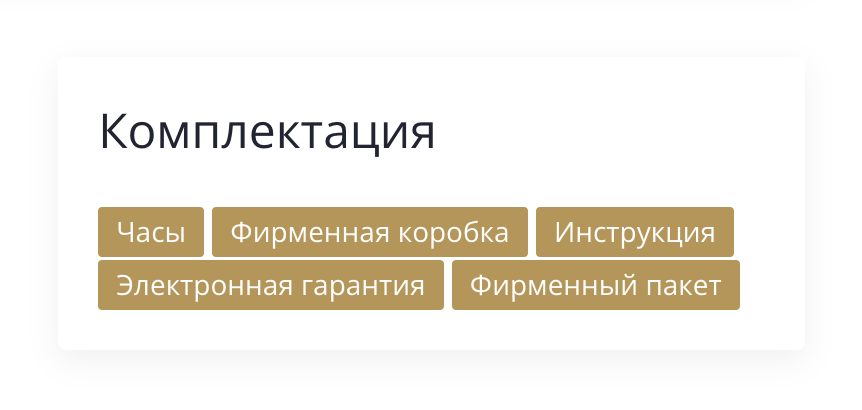
Рассмотрим ситуацию, когда нужно изменить внешний вид выводимым полям. Например, обернуть в тег и добавить класс uk-label.


Исходный вариант выводит значения списком через запятую. Наша задача — убрать запятую добавить полям дополнительную разметку. Это может быть <ul> список или лейбл.
Настройки поля выглядят следующим образом: (нажмите на скриншоты для увеличения)
<?php foreach ($this->product->fieldsets as $fieldset):
if ($fieldset->alias === 'komplektatsiya') : ?>
<div class="uk-h3"><?php echo $fieldset->title; ?></div>
<?php foreach ($fieldset->fields as $field): ?>
<?php $komplektLabel=explode(',', $field->value); ?>
<?php foreach ($komplektLabel as $label): ?>
<span class="uk-label">
<?php echo $label; ?>
</span>
<?php endforeach; ?>
<?php endforeach; ?>
<?php endif ;?>
<?php endforeach; ?>
Изменение внешнего вида полей (ReJForm)
Подробнее читайте в данной статье: Изменяем вид полей через ReJForm
Помощь экспертов
Обратитесь к экспертам.